下絵はアナログで書いたものをパソコンで取り込んでもよいですし、直接SAIで描いてもいいです。
ちなみに私はサイズ調整作業がめんどくさいので直接SAIから描いています。
ただこの下絵は後々破棄するので「だいたいこんな感じ」程度でいいです。
自分がペン入れしやすいように描いてください

SAIでつくる
ここはわたくしriruがSAIを使ったアニメーション(セルアニメ)の作り方を紹介しているページです。
ここでの作成方法はあくまで我流です。
一般的な作り方とは違うかもしれないのであらかじめご了承ください。
| 用意するもの |
| ・お絵かきソフト(SAI)サイトはこちら
・アニメーション編集ソフト(Giam)サイトはこちら ・時間 ・根気 |
| Step1:イメージを固める |
| 漠然とこういうシーンを作りたいというのでは、実際作業に取り掛かるときに何をしていいのか分からなくなります。
まず、その場面はいくつのシーンでできているか、どの人物、物体がどこにあってどこが動くのかなどを事前に思い浮かべてみましょう。 絵コンテを描いたりメモに書き出してみたりするのもよいかもしれません |
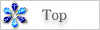
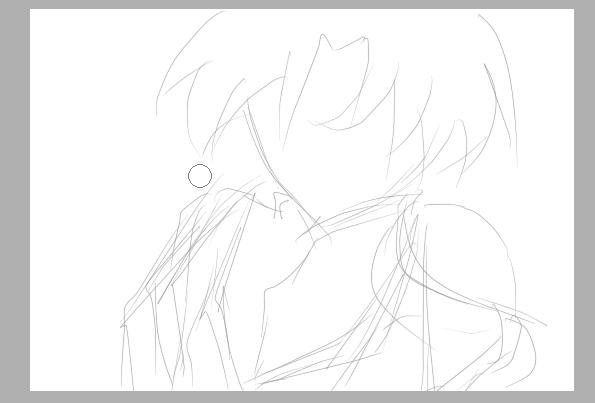
| Step2:下絵を描く |
| いよいよ作業に移ります。
下絵はアナログで書いたものをパソコンで取り込んでもよいですし、直接SAIで描いてもいいです。 ちなみに私はサイズ調整作業がめんどくさいので直接SAIから描いています。 ただこの下絵は後々破棄するので「だいたいこんな感じ」程度でいいです。 自分がペン入れしやすいように描いてください |
 |
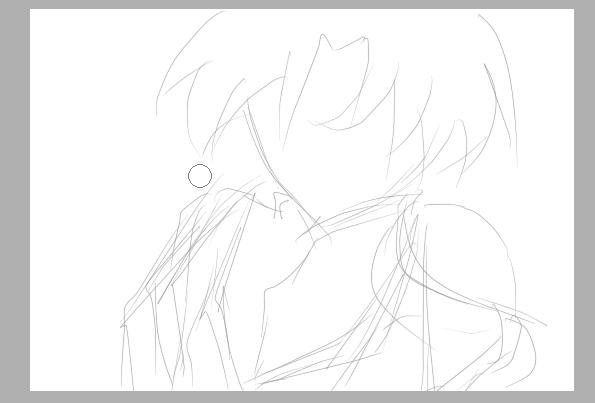
| Step3:ペン入れ(線絵)をする |
| Step2で描いた下絵のレイヤーの濃度を50%ほど(本番と区別がつくぐらい)の濃度にして、新しくペン入れレイヤーを作ります。
あとは下絵に沿ってペン入れをしていくのですが、ここで注意することがあります。 それは、動く個所ごとにペン入れレイヤーを変えること。 一気に1枚絵を描いてからそれを動かすのは、細かい絵ほど困難になります。 また同じ「腕」や「髪」でも動き方が違うなら違うレイヤーにします。 あと手前にあるものほど上のレイヤーにすること。 レイヤー名を「髪」「顔」などと付けておくとわかりやすくて便利です。 (レイヤー名変更はレイヤーの名前のところをダブルクリックするとできます) ペン入れが完了したら下絵は削除するか非表示にしてください |

 |
| Step4:色を塗る |
| 次は色を塗る作業です。
Step3で分けたレイヤーごとに色を塗っていきます。 私の場合、Step3のペン入れレイヤーの下に通常でベースの色を塗り、その上に乗算で影、またその上にスクリーンでハイライトをつけています。 ちなみに髪の生え際や髪で隠れているところ、腕の関節の部分は多めに塗ると動かす時に塗ってないところが現れた!ということがなくなります 必要な場合は発光などで光を加えたり、加工をして元の絵は完成です。 念のためこの時点でsai形式で保存しておきましょう。 そしてファイル→指定のファイル形式で出力で1枚のイラストとして出力します。 最終的な形式はgifになるのですが、この時はpng、jpg、gifどれでもいいです。 |

 |
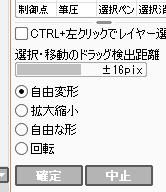
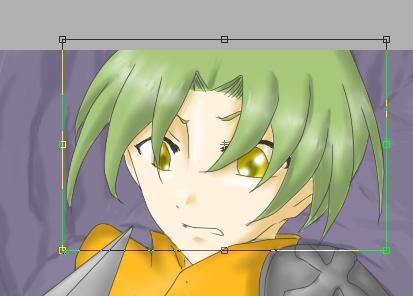
| Step5:絵を動かす |
| 実際に絵を動かす作業に移ります。
まず下準備として、同じ箇所を1つにまとめます。 まとめたいレイヤーの1つをアクティブにし、その他の同じ箇所のレイヤーの右画面の丸で囲ってあるところをクリックします。 そうすると赤いピンが表示され、アクティブレイヤーとピンが表示されているレイヤーを同時に動かしたり変形することが出来ます。 同じ要領で、他の箇所もまとめていきます 実際にレイヤーを統合してやる方法もありますが、この方が影を直したりする時に便利なので私はこのようにやっています。 準備が出来たら、動かしてみましょう レイヤー→自由変形で拡大・縮小したり移動させたり。 ここでは、髪を揺らしてみます まず髪のレイヤーをアクティブにし、自由変形。 真ん中のカラーなどが表示されているところに「自由変形」「拡大縮小」「自由な形」「回転」と表示されるので「自由な形」を選択。 するとレイヤーの部分に四角が表示されるのでそれで形を変えます。 納得がいったら元の絵とは別名で保存。私の場合はsai形式と1枚絵の両方で保存します。 一度に大量に作ると実際アニメとして動かした時に違和感があったときに直すのが大変なので、まず1枚作って次のステップに移ることをお勧めします。 |


 |
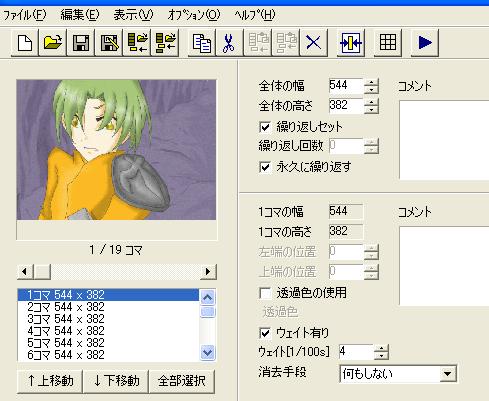
| Step6:絵をつなげる |
| 今までの作業で元絵とそれを動かした絵の2枚はあるはずです。
今度はそれを使って絵をアニメにする作業に移ります。 まずはGiamを起動します。 次にファイル→コマの付け足し(あるいはツールボタンから)で元の絵を挿入します。 同じ要領で2枚目も挿入。 再生ボタンを押して動かしてみます。 この時動きが変だなと思ったら、SAIに戻ってsai形式で調整します。 調整が出来たと思ったらsai形式で保存、指定のファイル形式で出力します。 そしたら再びGiamに戻り、違和感があった絵(コマ)を削除し新しい絵に取替え、再生して確認。 ちなみに速さはウエイトで変えられます。数字が少ないほど速くコマ送りされます。 再生して納得がいったらSAIに戻り、前の要領で3枚目以降も作ってこの繰り返しをします 全部出来たら保存して完成です。 |
 |
| 完成品 |

|